零基础教你学前端——HTML扬帆
在本节课(HTML扬帆)开始前,我们先回忆一个事情,我们小时候写作文时,老师都会教我们一些“规矩”,比如说:题目要在中间写,也就是居中,要分段,要有标点符号,第一段要空两个格子等等。那同样的!HTML文件也有他们的书写规则,那他们都有什么规则呢?我来慢慢告诉你!
通过上节课学习,你已经认识了,在浏览器中运行的文件就是网页,那么这个文件到底是什么呢?其实就是一个以html为后缀的普通文件,说到这,你可能会出现疑问了,这个文件我也没见过,应该怎么创建和书写呢?先来尝试一下,新建一个test.html文件(注意是html为后缀名哦!如果不能改后缀名的话,度娘查一下,如何显示文件后缀名,就可以更改了),右键点击文件,使用记事本打开。


可以看到html文件,可以直接在这里面进行读写了但是记事本的功能比较少不够强大,就像我们要编辑一个文字文件需要Word一样,我们需要用到一个专业读写html文件的软件我们叫它代码编辑器市面上有各种各样的代码编辑器比如说Notepad++,sublime,DreamWeaver,webStorm,Hbuilder,等等。

今天为大家推荐的一款编辑器是开发工程师们使用频率比较高的一款软件vscode,它是一款轻量级编辑器上手方便操作简单。
只需要来到官网点击下载下载好以后双击安装,你可以自己选择安装路径,也可以用默认安装路径安装好以后桌面上会出现一个图标。这就是我们的VScode代码编辑器,先来认识一下它,双击图标打开软件一看是是英文的,根本看不懂!没关系我们只需要安装一个汉化插件就好了。

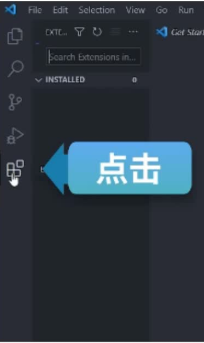
首先点击左侧这个按钮,在输入框内输入Chinese对应搜索结果的第一个,点击install,稍等一会即可安装完成。此时我们只要重启vscode这个编辑器会发现英文变成中文了。



接下来就可以使用这个vscode来进行html文件的创建和编辑了。首先在电脑桌面上面点击鼠标右键新建一个文件夹命名为千锋学习,这个文件夹用来存储其他文件夹和网页相关的文件,用编辑器打开文件夹可以右击选择→通过code打开,也可以直接直接将文件夹拖到编辑器里直接打开接下来新建一个文件,在这里关于文件的命名希望你遵循以下规范:
第一文件名不建议太长;
第二不要在文件名中出现空格;
第三不要使用特殊符号;
第四尽量使用一些有意义的单词。不建议书写中文名称。
根据文件命名规则我们在vscode里创建一个文件,点击这里的新建文件图标书写文件名start.html注意你要手动写上文件后缀这样一个标准的html文件就创建好了
点击文件,我们看到在右侧打开了这个文件。目前内容还是空白的我们直接写入hello world点击这里的保存按钮,也可以使用快捷键ctrl + s完成文件保存。
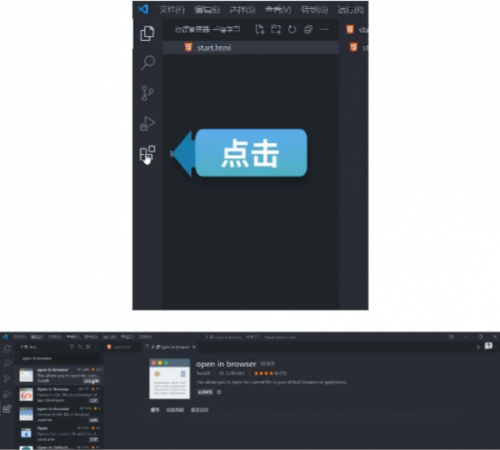
此时一个简单的html文件就写好了我们赶紧到浏览器内运行一下吧。返回到文件夹——右键点击文件——打开方式——用浏览器打开好啦!我们的第一个网页运行成功了。到这里细心的小朋友发现了每次这样打开文件岂不很麻烦。其实可以在vscode内安装一个的插件,直接打开浏览器,就像安装Chinese汉化版插件一样。再次点击扩展按钮,搜索open in browser,点击安装在文件位置,点击右键选择open in default browser,就可以直接在浏览器打开了或者你可以直接使用快捷键alt + b。

回到编辑器的start.html再来写点内容前端培训界的扛把子——千锋HTML5大前端。
首先记得ctrl+s保存文件,然后打开浏览器点击刷新按钮—看到新增的文字也出现了,仔细观察发现:所有的文字格式都一样,如果你想把某些文字变得不一样。该怎么办呢?这时候就需要用到标签了比如:我们来书写一个h1再写一个
两个组合在一起形成一个完整标签,这个标签对中间可以书写一段内容,把我们的这一段内容复制进去,再次打开浏览器刷新,这一段内容变得不一样了这就是h1标签的作用在HTML中有很多不同的标签各自有不同的作用我们就是用这些标签来组成页面的骨架。这节课你学会了编写一个简单的网页并了解了文件的书写规范,我们也只是了解了冰山一角,九牛一毛。那其他的标签,都有什么呢?标签又有什么书写规范呢?我们下一篇文章等你哦!

相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签


























 京公网安备 11010802030320号
京公网安备 11010802030320号