如何在JavaScript中将数字四舍五入到小数点后两位
要在 JavaScript 中将数字四舍五入到小数点后两位,请对数字调用 toFixed() 方法,即 num.toFixed(2)。toFixed() 会将数字四舍五入并将其格式化为小数点后两位。
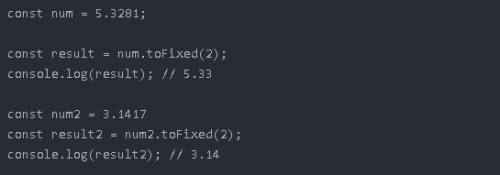
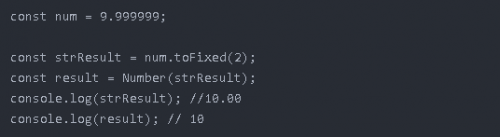
例如:
JavaScript

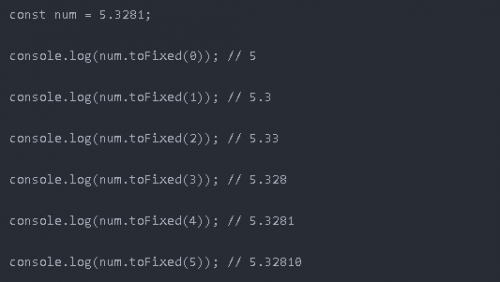
toFixed() 方法采用数字 F 并返回小数点后 F 位数的数字的字符串表示形式。这里的 F 由传递给 toFixed() 的第一个参数 fractionDigits 参数决定。

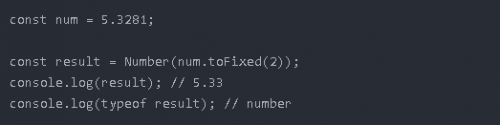
将 toFixed() 的结果解析为数字。
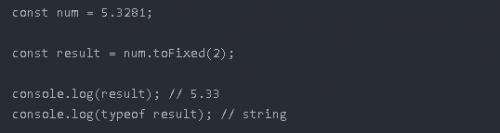
请记住, toFixed() 返回一个字符串表示:

但是,我们总是可以使用 Number() 构造函数将结果转换为数字:

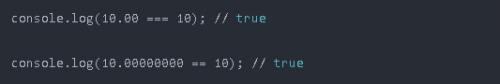
如果字符串有尾随零,它们将在转换中被删除:

小数点后的尾随零不会改变数字的值,因此 10.00 与 10 或 10.00000000 相同。

将十进制字符串四舍五入到小数点后两位。
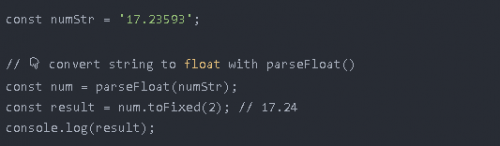
有时输入可能存储为字符串。在这种情况下,我们首先需要使用 parseFloat() 函数将数字转换为浮点数,然后再使用 toFixed() 将其四舍五入到小数点后两位。
例如:

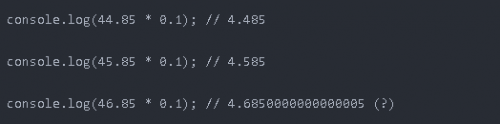
并非所有的十进制数都可以用二进制精确表示,因此在 JavaScript 的浮点数系统中存在一些舍入错误。例如:

在此示例中,46.85 x 0.1 等于 4.6850000000000005,因为 46.85 无法用二进制浮点格式准确表示。

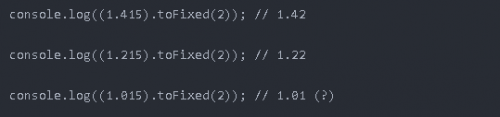
与第一个一样,这里的 1.015 被四舍五入到小数点后两位为 1.01 而不是 1.02,因为 1.015 在二进制数字系统中也无法准确表示。
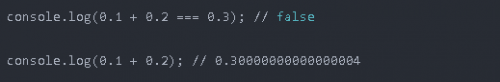
此缺陷最常见的示例之一是经典的 0.1 + 0.2:


相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签
























 京公网安备 11010802030320号
京公网安备 11010802030320号