9个JSON.stringify的秘密大多数开发人员却不知道
作为前端开发工程师,你一定用过JSON.stringify,但你知道它的全部秘密吗?
很久以前,我因此在工作中犯下了无法挽回的错误。如果我早点知道,就不会发生这样的悲剧。理解 JSON.stringify
基本上,JSON.stringify 将对象转换为 JSON 字符串。同时,JSON.stringify 有如下规则。
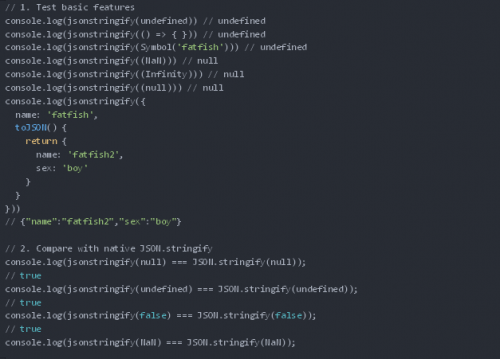
1.undefined、Function 和 Symbol 不是有效的 JSON 值。
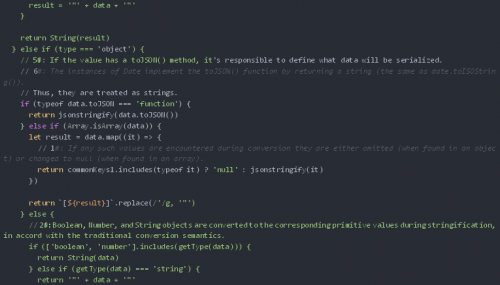
如果在转换过程中遇到任何此类值,它们要么被省略(当在对象中找到时),要么更改为 null(当在数组中找到时)。
当传入像 JSON.stringify(function() {}) 或 JSON.stringify(undefined) 这样的“纯”值时,JSON.stringify() 可以返回 undefined。
2.Boolean、Number、String对象在字符串化过程中被转换为对应的原始值,符合传统的转换语义。
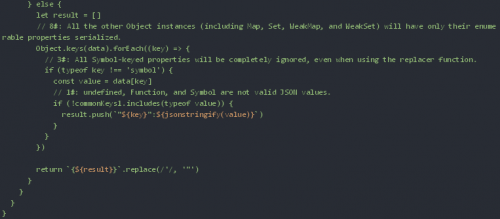
3.所有以符号为键的属性将被完全忽略,即使在使用替换函数时也是如此。
4.数字 Infinity 和 NaN,以及值 null,都被认为是 null。
5.如果该值有一个 toJSON() 方法,它负责定义哪些数据将被序列化。
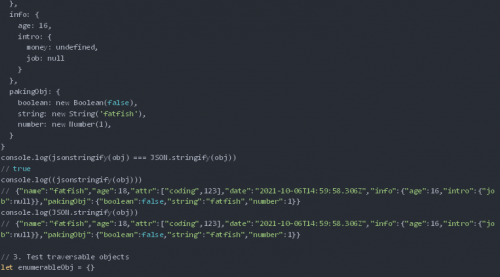
6.Date实例通过返回字符串实现toJSON()函数(同date.toISOString())。
因此,它们被视为字符串。
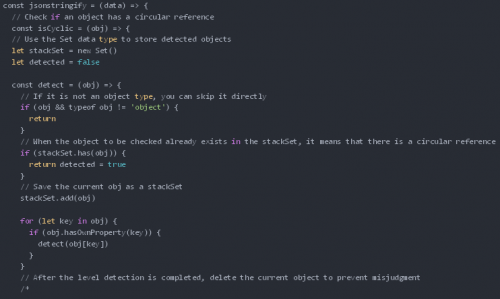
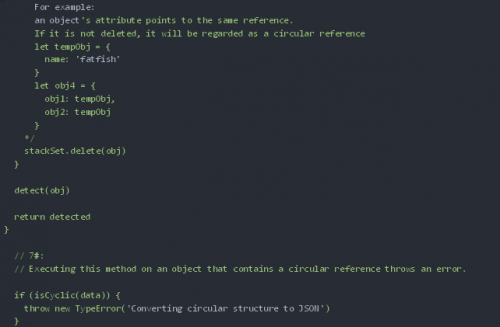
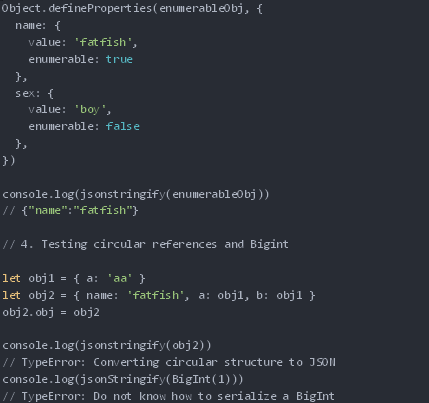
7.在包含循环引用的对象上执行此方法会抛出错误。
8.所有其他对象实例(包括 Map、Set、WeakMap 和 WeakSet)将只序列化它们的可枚举属性。
9.尝试转换BigInt类型的值时抛出错误。
自己实现 JSON.stringify
理解功能的最好方法是自己去实现它。下面我写了一个简单的函数来模拟JSON.stringify。





还有一个测试





相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签

























 京公网安备 11010802030320号
京公网安备 11010802030320号