零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官网,如果只有文字,网页立刻就失去了表现力,显得单调乏味,当添加了图片之后,画面立刻就变得生动具体形象,一图胜千言。
我们可以使用图片标签img,来给网页插入一张图片,它是一个单标签实际上是image的简写基本语法是`img src="图片路径" /`
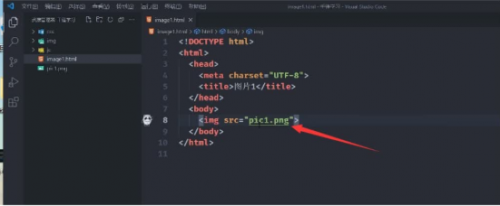
回到编辑器中,新建一个image1.html页面文件,书写一个图片单标签`img src=""`,在浏览器中运行,发现什么都没有发生。因为浏览器不知道要打开哪张图片,需要告诉浏览器要打开那张图片。也就是引入图片,这就需要src属性,src是source的简写,词义就是资源,在这里引申的意思是定义引用图片的资源路径,路径就是文件或者是图片存储的一个地址。
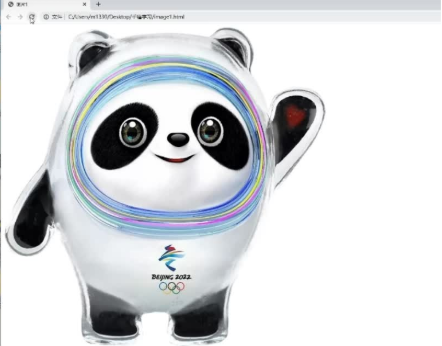
在当前站点中,有一个冰墩墩pic1的图片素材,直接把冰墩墩图片的名字pic1.png作为src属性的值,回到浏览器刷新页面,冰墩墩就显示出来了。注意并不是所有的图片写上名字都能显示出来,还有图片引入的路径问题。


路径,就是图片存储的位置,路径可以分为两种:相对路径和绝对路径。相对路径:是根据文件和文件夹之间的关系,来确定文件查找途径。绝对路径:是从根目录开始通过完整的路径定义来查找资源,根可以是一个网站域名,也可以是一个本地磁盘名。相对路径的使用有三种情况。
1、当页面文件与图片文件是同级关系。可以省去路径,直接使用图片的名称。和上述情况一致。
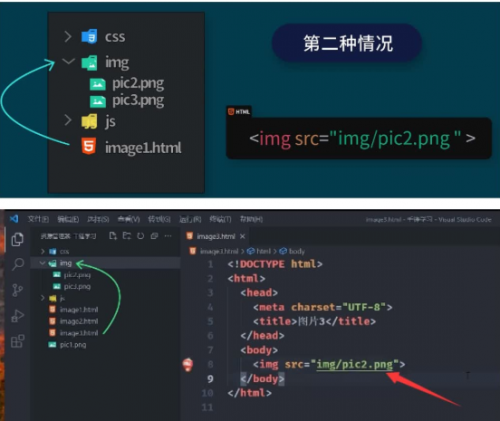
2、当页面文件与图片所在的文件夹是同级关系时,需要定义路径。
方法:首先写入图片所在的文件夹名称,然后通过/表示进入到文件夹内,然后再去查找图片文件。新建一个image3.html在页面中创建一个图片标签,输入src属性值img/pic2.png在浏览器中运行,雪容融图片出现了,图片引入成功。


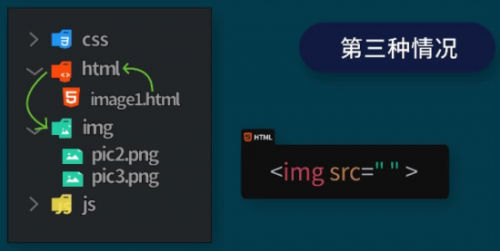
3、当页面所在的文件夹和图片是同级关系时。此时查找图片的路径则需要先回到页面所在的文件夹的上一级然后再去查找对应的图片文件返回文件夹上一级的方法就是../

回到编辑器,新建一个html文件夹在里面新建一个image4.html在页面中创建一个图片标签在src属性值里输入../接着写入pic2.png在浏览器中运行,能看到冰墩墩也成功显示了。

来举个例子:看这个地图

如果小锋要去找他的朋友们玩:
1、如果小锋想要带着他的弟弟小源出去玩,因为他们在同一个屋子,也就相当于同一个文件夹,只需要喊一声,就能找到小源了,所以我们查找同一文件夹下的图片,只需要写图片名就可以。
2、如果小锋要去找小狮玩那就需要走出自己的家,来到小狮的家。
3、如果小锋想去找国外的好朋友siri玩他得先走出自己的家,然后出国,去到海外,找到siri,hi sir!
所以,页面和图片在同一文件夹,不需要定义路径。页面引用子文件夹里的图片,路径查找使用img/img2/img3。有几层就写几个。页面引用的外层的文件夹里的图片,路径查找使用../../../,有几层就写几个。
绝对路径,从根目录开始通过完整的路径定义来查找资源的。很可能是一个网站域名,也可能是本地磁盘名。对于多层目录查找资源很有用对于绝对路径的使用,有两种情况。
对于绝对路径的使用,有两种情况。
1、引用互联网资源。那`mg src=在此直接输入互联网地址`
2、引用本地磁盘图片,可以找到本地资源,在地址栏里复制地址。放在src里`img src="这里直接输入本地资源的地址,直接拷贝全部物理路径"`
回想上面的思考题,你能让小智找到sri吗?使用相对路径的答案是../../海外/siri.png,如果使用绝对路径,直接可以,/海外/sri.png,不存在思考返回多少层目录的心智负担,从根目录开始,简单清晰。
这样就可以自由的引入你想要引入的图片了!

相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签

























 京公网安备 11010802030320号
京公网安备 11010802030320号