零基础教你学前端——图片标签进阶
我们继续学习图片标签在实际开发中的使用。看案例:

事例中有的图片正常显示,有的图片没有正常显示,出现了一个破损的小图片,并且在破损的小图片右侧有一些文本。

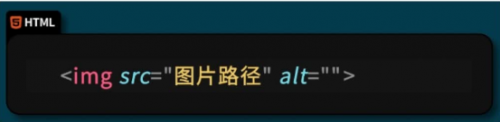
文本作用就是对图片解释说明,这个图片由于某种原因不能正常显示但仍然能用文本来提示用户这个图片所展示的内容,尤其对屏幕阅读器友好,或者视力障碍者可以通过屏幕阅读器知道这里有个图片,图片想要展示什么内容。实现这个效果很简单,只需要在img标签上添加一个alt属性。

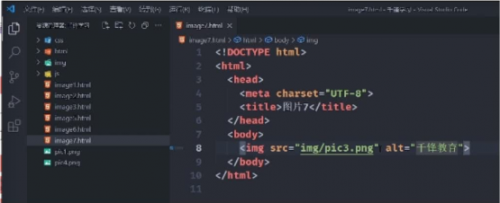
编辑器中,新建一个image7.html,创建一个img图片标签,引入一个图片,添加alt属性,值为这是千锋教育的logo。

浏览器中打开,并没有发现alt属性中的文本,alt属性定义的图片描述,只有当图片加载失败时才会显示。接下来我们就把图片的路径,修改成一个破损图片的路径,回到浏览器中,我们看到了一个破损的小图标,也有了相应的文本提示且占页面空间的。

为了进一步对图片进行解释说明我们把鼠标放在正常显示的图片上面的时,鼠标的右下角会显示一个提示文本,这个效果只需要在img标签上添加一个title属性,title是标签名,也是属性名,标签名和属性名并不冲突。
回到编辑器,新建一个image8.html,创建一个img标签,引入一张图片,在img标签上添加一个title属性,赋值为千锋HTML5学科——前端培训界的扛把子回到浏览器查看效果,把鼠标放在图片上面,看到鼠标后面有了对应的文本提示。

当鼠标位置不同,显示文本的位置也不同,title属性定义的内容不占据页面空间且默认隐藏的,只有鼠标划入的时候才会显示。

网页图片两个有用的功能都实现了!

相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签

























 京公网安备 11010802030320号
京公网安备 11010802030320号