TypeScript中必须知道的6个泛型方法
TypeScript 原生提供了几种有用的实用类型来帮助我们执行一些常见的类型转换。
TypeScript 中的类型系统非常强大。它为我们提供了类型安全。虽然类型系统深受喜爱,但如果我们不规划和设计类型接口,它也会使我们的代码混乱和难以阅读。
TypeScript 原生提供了几种有用的实用类型来帮助我们执行一些常见的类型转换。这些实用类型都是全局可用的,而且都使用了泛型,在开始之前,先简单介绍一下泛型。
通用的
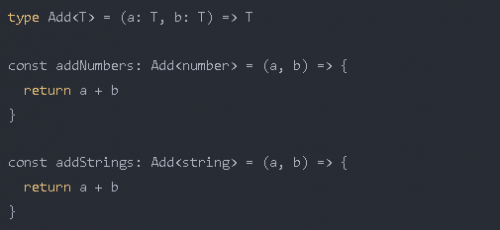
避免代码重复和创建可重用类型是编写干净代码的重要部分。泛型是 TypeScript 的一个特性,它允许我们编写可重用的类型。看下面的例子。

将正确的类型放入Add的泛型中,可以用来描述两个数字的相加或者两个字符串的连接。
我们不需要为每个函数都写一个类型,我们只需要用一个泛型类型写一次。这不仅节省了我们的精力,而且使我们的代码更干净,更不容易出错。
下面我将跟大家一起来分享7种实用类型,也是我们经常用到的。

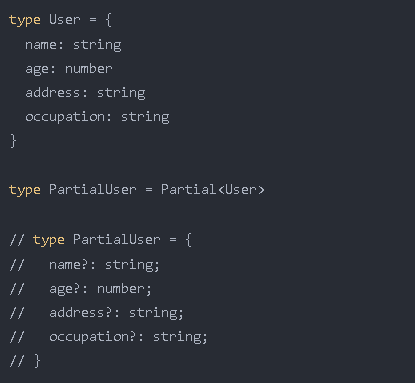
Partial 构造一个类型,其所有类型属性都设置为可选。这在我们为对象编写更新逻辑时非常有用。


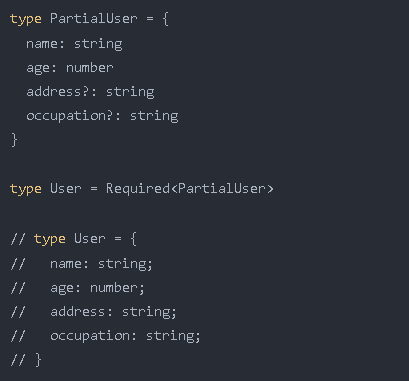
Required 与 Partial 相反。它构造一个类型,其中需要该类型的所有属性。它可用于确保没有可选属性出现在类型中。


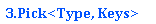
Pick 将从 Type 中选取属性集 Keys 以创建新类型。键可以是字符串文字或字符串文字的并集。Keys 的值必须是 Type 的键,否则 TypeScript 编译器会报错。当您想要通过从具有许多属性的对象中选取某些属性来创建更轻的对象时,此实用程序类型特别有用。


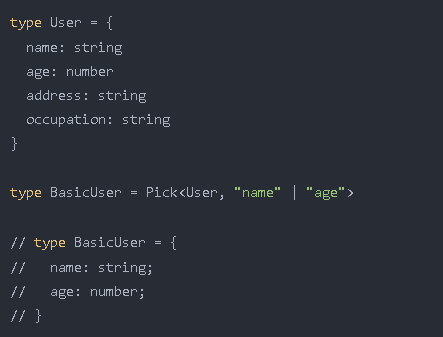
省略与选择相反。keys 不是关于保留哪些属性,而是要省略的属性键集。当我们只想从对象中删除某些属性并保留其他属性时,这会更有用。


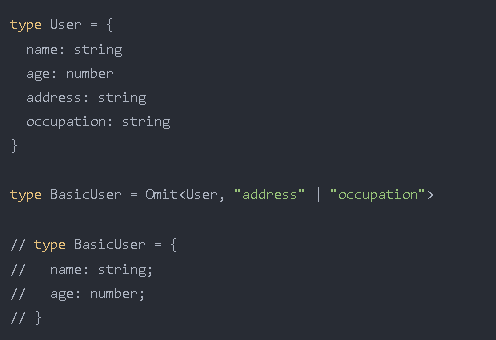
Readonly 构造一个类型,该类型的所有属性都设置为只读。给 TS 重新赋新值会报错。


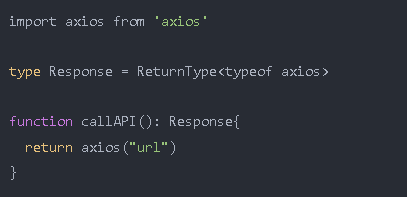
ReturnType 从函数类型的返回类型构造一个类型。当我们处理来自外部库的函数类型并希望基于它们构建自定义类型时,它很有用。

除了上面提到的那些,还有其他实用程序类型可以帮助我们编写更干净的代码。可以在此处找到有关实用程序类型的 TypeScript 文档的链接。
实用程序类型是 TypeScript 提供的一项非常有用的功能,开发人员应该使用它们来避免硬编码类型。

相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签
























 京公网安备 11010802030320号
京公网安备 11010802030320号