零基础教你学前端——超链接之页面跳转
本节课来学习超链接实现页面间的跳转。这是百度的首页,当把鼠标指针滑到百度热搜的文章上,指针形状由箭头变成了小手,点击鼠标左键,会打开一个新的页面,展示这篇热搜文章的内容。
这个功能是如何实现的呢?就是使用超链接。
什么是超链接?
当鼠标划入文本时,文字变成蓝色,同时添加了下滑线,这就提示浏览者这不是普通的文本而是可点击的链接。这个文本被称作HyperText意为超文本,这个术语是由泰德-纳尔逊在20世纪60年代提出,是使互联网发挥作用的关键概念之一,超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
超链接就像像桥梁建立了不同页面之间的联系,实现了访问不同网站中的页面,有了它就可以在互联网的世界中自由穿梭。
超链接实现通过标准的双标签a,a是anchor单词的缩写,是锚的意思,要实现跳转功能必须携带一个属性href,它是Hypertext Reference的缩写,意为超文本引用,href的值是目标页面的地址,和图片的src属性类似。可以使用相对和绝对路径,标签对内的内容为显示在页面中的文本。
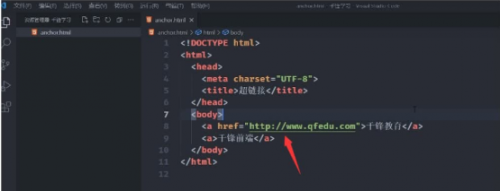
我们来实现一个页面跳转的案例。打开编辑器,新建文件anchor.html,向页面中插入两个a标签,给每个a标签中填入一些显示的文本,千锋教育、千锋前端。

第一个a标签定义href属性值为千锋教育的网址第二个标签不定义任何属性在浏览器中打开,两个都表现出来了,可两个标签表现出来的样式明显不同,带有href属性的a标签文本。默认样式是蓝色的,并且带有下划线效果。没有href属性的a标签文本,就没有这些样式了。
鼠标指针划入千锋前端指针的形状仍然是一个小箭头,点击鼠标也没有任何的响应。鼠标指针划入千锋教育,指针的形状变成了小手,点击鼠标左键的时候。页面跳转到了千锋教育的官网。
需要注意,跳转的目标页面地址,如果是一个网址,需要带上http://前缀,否则就不能实现页面跳转。可是当点击超链接的文本时,页面是在原来的窗口中打开的。在点击百度热搜的一篇文章上时,会打开一个新的浏览器窗口,页面在新的窗口里显示。
如何实现这个效果?
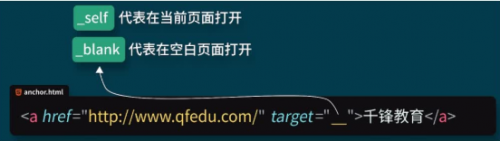
需要给a标签添加一个新的属性target,这个属性的作用是:定义超链接页面打开方式,值定义为_self,表示链接的目标页面在当前窗口中打开,值定义为_blank,表示链接的目标页面在新的浏览器窗口中打开。
回到编辑器,给第一个a标签添加target属性,属性值设置成_self。回到浏览器,刷新点击千锋教育,仍然在当前窗口中打开,可以看出_self就是也是超链接target的默认值。

回到编辑器,把target的值设置成_blank,刷新页面,再次点击,页面在新窗口中打开了。使用超链接跳转页面——完。

相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签


























 京公网安备 11010802030320号
京公网安备 11010802030320号