如何在JavaScript中将十进制转换为十六进制
在本文中,我们将学习如何在 JavaScript 中轻松地将十进制数转换为其等效的十六进制数。我们将研究一些需要执行此操作的真实场景。
数字 toString() 方法
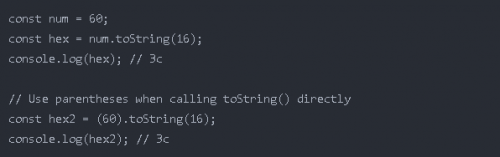
要在 JavaScript 中将十进制转换为十六进制,请对十进制调用 toString() 方法,将 16 作为基数参数传递,即 num.toString(16)。toString() 方法将以十六进制形式返回数字的字符串表示形式。
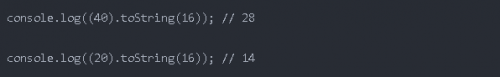
例如:

Number toString() 方法返回数字的字符串表示形式。如果第一个参数指定了基数,则数字以该基数表示。我们传递 16 以使用基数 16,这是十六进制基数。
十六进制使用 16 个符号来表示数字:
0 到 9 表示值 0 到 9
a 到 f(A 到 F)表示值 10 到 16。字母不区分大小写,因此 3C2b 与 3c2B 的值完全相同。
在数字文字上调用 toString()
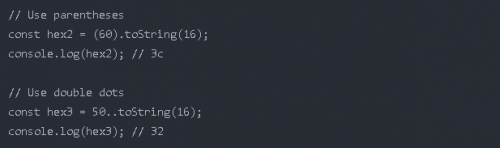
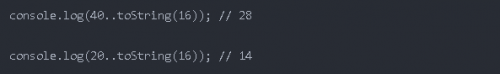
如果直接对数字文字调用 toString(),请确保将其括在括号 (( )) 中或使用两个点 (..before toString():

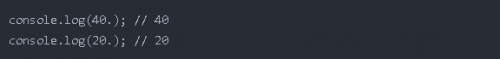
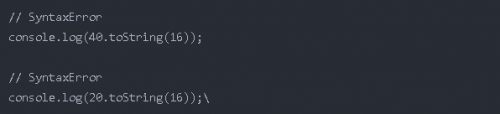
如果你只使用一个不带括号的点,JavaScript 解析器会将其视为数字文字的一部分——小数点——而不是成员访问运算符。

所以会出现错误,因为在成员名称之前没有成员访问运算符。

因此,您将数字括在括号中,以便它们之外的所有内容都被视为与数字分开。

或者您添加第二个点,它将被视为成员访问运算符。

用例:将 RGB(A) 转换为十六进制
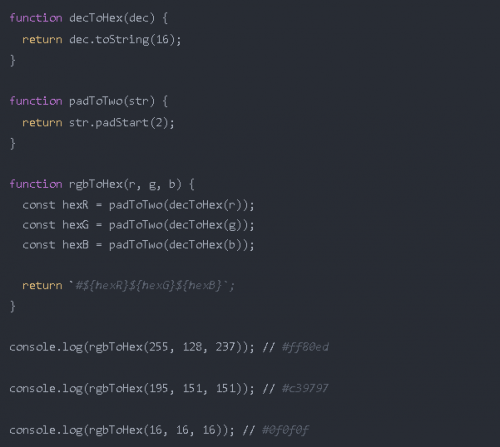
将十进制值转换为十六进制值的一种常见用途是将 RGB 颜色代码转换为其等效的十六进制值。我们可以这样做:

我们创建了一个可重用的 rgbToHex() 函数来将 RGB 代码转换为其等效的十六进制代码。
我们使用 padToTwo() 函数将十六进制代码填充为两位数,例如 f -> 0f。
在将 R、G 和 B 的十进制值转换为十六进制表示后,我们将它们连接到一个以 # 字符为前缀的字符串中,以形成十六进制颜色代码。
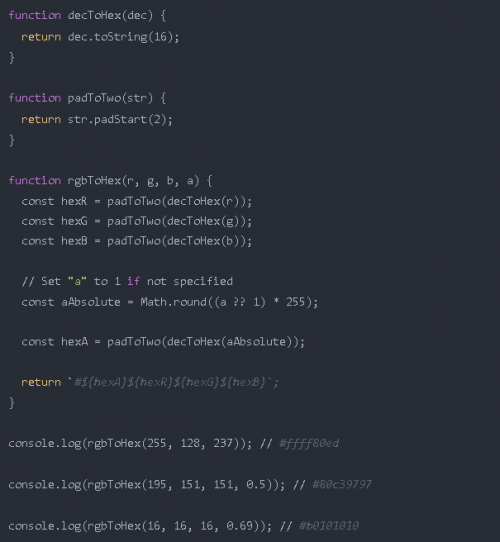
我们可以修改该函数以使其也接受 RGBA 值,其中 A 是用于指定颜色不透明度的百分比值(介于 0 和 1 之间)。A 将是十六进制颜色代码的前两个字符,其值介于 00(0 或 0%)和 ff(255 或 100%)之间.


相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签


























 京公网安备 11010802030320号
京公网安备 11010802030320号