零基础教你学前端——HTML起航
今天学习如何正确的书写标签,从书写形式上标签分成两类:双标签和单标签。
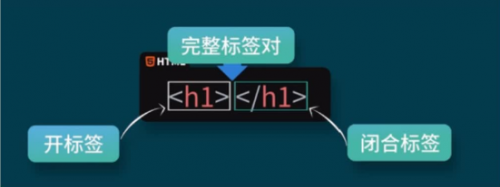
双标签
例如h1标签,由两部分组成,前一部分叫做开标签,后一部分叫做闭合标签,这一对内容叫做一个标签对,在标签对内书写该标签要修饰的内容,如果我们想让一段内容呈现h1的样式的话,我们就把内容写到h1标签的中间。

我们再来新建一个文件tag.html,写一个h1标签,在标签对中间写下内容,在浏览器中打开看效果。为了更便捷的书写标签,vscode是有自动补全功能的,只要写下h1,按下tab键,会自动出现这个标签,我们只要在中间写内容就可以了。

单标签
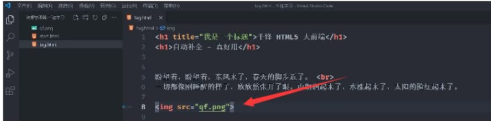
看个例子,假设想把这两段文字换行显示,我们在代码里回车换行,在实际页面显示是没用的,可以使用br这个标签,回到浏览器刷新,换行成功。这个标签只有闭合部分,我们把这个只有闭合部分的标签称之为单标签,一般单标签不修饰任何内容,因此又称为空标签。
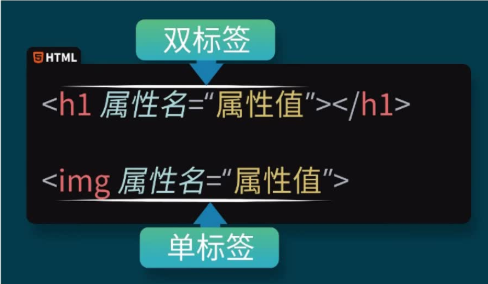
HTML为了扩展表现力,还引入了标签属性的概念,标签属性书写在标签自己本身,可以为标签提供一些额外信息或者对标签进行修饰。单标签和双标签都可以书写属性,双标签书写在开标签内,单标签书写在标签自身。标签属性是由“属性名”=“属性值”组成。这样的内容叫做一个属性,注意:多个属性之间要使用一个空格分隔开。

要给标签加上一个属性,在开标签中书写一个属性,名叫做title赋值为“我是一个标题”这个title属性就修饰h1标签。打开浏览器看效果,把鼠标悬停在这个标签上,“我是一个标题”出现了,因此这个title属性就是用来修饰,鼠标悬停在该标签上时显示的标题文本的。

再看img标签,这是一个单标签,用来在页面上显示一张图片,写完以后,打开浏览器,但是发现没有任何内容出现,这是因为只是写了img标签,告诉浏览器要显示图片,但没说引入哪一个图片,浏览器不知道去哪里找。所以需要给img标签添加一个属性,用来说明图片的位置。给img标签添加一个属性名叫做src,属性值是图片地址,刷新浏览器,我们看到图片出现了。


这就是标签以及标签属性的书写,在html规范中不同的标签会有不同的作用,那如果我们想写我们平时看到的网页的话,都需要哪些标签呢?下期见!

相关推荐HOT

9个JSON.stringify的秘密大多数开发人员却不知道
stringify() 可以返回 undefined。Date实例通过返回字符串实现toJSON()函数(同date.因此,它们被视为字符串。所有其他对象实例(包括 Map、Set、...详情>>
2023-01-31 17:45:00
为什么“false == []”和“false == ![]”都返回true?
JavaScript 是一种非常优秀的编程语言,但与此同时,它也常常让我感到困惑。 可能我还不够了解!有时我真的想不通它是如何工作的,看完这5个奇...详情>>
2022-12-29 11:25:00
零基础教你学前端——初识图片标签
今天继续学:图片——网页中重要的一员。一个成熟的网站,除了有文本内容,还会有大量的图片展示,好让我们的网站变得丰富多彩。例如千锋教育官...详情>>
2022-11-07 11:17:50
零基础教你学前端——标题和段落标签
这节课学习页面中的标题和段落标签。为了丰富页面中的内容,需要用到各种各样不同的标签这里面出现了三个不同的标题类型,他们的大小和加粗情况...详情>>
2022-11-07 11:07:00热门推荐
js获取class属性的值
沸什么是事件委托?javascript事件委托的实现原理
热css绝对定位和相对定位
热9个JSON.stringify的秘密大多数开发人员却不知道
新TypeScript中必须知道的6个泛型方法
如何在JavaScript中将十进制转换为十六进制
如何在JavaScript中将数字四舍五入到小数点后两位
为什么“false == []”和“false == ![]”都返回true?
说说Vuex原理
vuex怎么拿数据
零基础教你学前端——超链接之页面跳转
零基础教你学前端——图片标签拓展
零基础教你学前端——图片标签进阶
零基础教你学前端——初识图片标签


























 京公网安备 11010802030320号
京公网安备 11010802030320号